Let’s cut to the chase.
You’re clearly looking for the best design feedback tools, because you’ve arrived on this page.
Good call.
But what makes this selection of design feedback tools the one for you?
Although we’re known as Atarim, all of us here have spent many years working as designers and developers ourselves – it’s why we created Atarim in the first place, because it was the tool we needed.
But just because we built a design feedback tool ourselves doesn’t mean we’ve ever lost sight of the struggles and solutions going on every day in the wide world of web design. In fact, we’re more plugged in to that than ever, because of the very nature of the flagship product we’ve been drawing attention to.
So this list is not just another plug for our own project, which you and I both know most articles like this are trying to do!
No, this article is our genuine take on what the best feedback tools in the industry are right now, based on our own hands-on experience, our daily networking with designers and developers talking about their pain points, the solutions they tried, and how they turned out.
It’s based on years of experience, and hundreds of conversations with people just like you – people trying to achieve the best possible work for their clients, in the least amount of time, with the most efficiency and accuracy achievable.
And look, we’ll level with you.
We’re not trying to fool anyone here.
Yes, Atarim is on this list. Why? Simply because a huge number of people in the industry have been saying great things about it as a solution. To us, and to each other.
It may not be perfect, (although we won’t stop trying until we consider it’s as close as possible!), but it is widely regarded by enough people that it made it to this list. We’re not saying it’s the best design feedback tool for you though. Read ALL of these tool breakdowns, and decide for yourself which one seems to fit your own workflow and business structure the best.
Honestly, we won’t mind if you don’t even choose Atarim after all. We’ll just be happy we helped you along your own journey in some way (although of course we’ll be thrilled if you do decide Atarim is the best fit for your business!)
So let’s jump right in, and take a look at the 7 best design feedback tools you should seriously consider integrating into your workflow.
The 7 Best Design Feedback Tools – Quick Links
1. Atarim

Yes, Atarim is our product, but we’re including it here not because of what we say, but because of what many thousands of other people have been saying about it, and about the difference it has made to their businesses.
Atarim has been around for many years now, and continues to grow and improve every week. It was created as a design feedback tool for design businesses and freelance web designers looking to speed up their workflow and improve accuracy when it comes to getting client feedback on their designs.
Using either the web-based app or the new Chrome extension, clients or members of yoru team can visit any web page at all, and click anywhere they wish to leave a comment directly on that part of the page. These comments are immediately visible to you and your team, allowing you to see exactly what part of the page the client is talking about, and see their related comments.
Atarim also takes screenshots of exactly what the client was seeing, along with information such as the browser they were using the the screen resolution, giving you all of the information you need in order to understand the problem or issue.
With all comments and feedback left by clients appearing in your Atarim dashboard as tasks, this makes Atarim more than just a design feedback tool – it can function extremely effectively as an entire project management platform, with tasks able to be assigned to the relevant person, time spent on tasks tracked, billable hours recorded, and project timeline tracking.
Graphic designers will be pleased to know that Atarim isn’t just for gaining feedback on web designs – it supports a whole range of image-based files as well. With the ability to record versions and iterations of designs, it makes getting feedback on your designs from colleagues or clients much easier, much faster, and much more accurately.
Key Features
- Free Google Chrome plugin available
- Paid plans start from only $20 per month (with unlimited collaborators)
- A dedicated team that regularly adds new features
- Time and team tracking options to manage tasks efficiently
- Simplify client communication by getting exact feedback on specific pages
- Get information about what the client sees, including browser and screen size/resolution
2. ProofHub

ProofHub is another design feedback tool that offers considerably more than just this hugely valuable function alone. It also provides a full project management platform that offers you complete control and visibility over your projects. It helps simplify and streamline your workflows, helping businesses save precious time.
ProofHub lets clients access designs and leave their feedback, all within the one tool, as well as supporting a real-time chat function that lets you communicate with clients directly (which may be a huge benefit to some, and an intrusive nuisance to others, so decide whether this function is something that works well within your workflow).
ProofHub also has a mobile application available, so even if you’re not on your computer, it’s easy to get client approvals or review their feedback. From consolidated task views to reviewing progress using lists or even Gantt charts, ProofHub is an excellent work management tool for designers.
Key Features
- Excellent team collaboration features with custom user roles
- Time tracking options available
- Chat messaging function
- Comprehensive reporting module
3. InVision

InVision is another very popular design feedback tool that’s used by some of the heavy-hitters in the industry. Used primarily for wireframes and prototypes, designers often prefer using InVision to create mockups and get feedback from clients.
InVision allows designers to share their work with team members for feedback and collaboration, as well as providing tools for prototyping, version control, and project management.
A really handy feature we like is that you can create clickable prototypes using real interactions and animations, allowing you and your client to get an idea of how the end users will interact with your site before you even start coding.
InVision also offers built-in version control, so you can keep track of changes made to your design over time and roll back to previous versions if necessary.
Key Features
- Hundreds of built-in templates
- Integrations available for apps like Figma and Adobe XD
- Sharing projects is very easy
- In-built reporting tools
4. Bounce

Bounce is a very simple design feedback tool that lets you upload images, annotate them, and share (or receive) feedback. Arguably the main reason why so many designers prefer using Bounce is that it’s completely free to use.
With nothing to install, you or your clients simply need to visit the Bounce website, either enter a URL or upload an image design, and then add comments and annotations. Once the feedback has been left on the design, it can be sent to the team for development using a unique link.
Key Features
- Very basic functionality to help gather feedback
- Free version is fairly decent for basic feedback on designs
- Suitable for getting feedback from smaller clients
5. Diigo

Diigo is a social bookmarking website that allows users to save, share, and manage their bookmarks. But as a feedback tool, it also allows users to highlight and annotate web pages and designs.
Diigo is slightly different from some of the other tools on this list, especially as it doesn’t have any project management capabilities. However, its social bookmarking features can be used for annotating screenshots and getting feedback.
There’s a basic free version available, though it’s riddled with ads. The paid version includes some team collaboration features and removes all advertising.
Key Features
- Suitable for one-off projects
- Very simple UX
- Basic annotation features
6. Droplr

Droplr is a file-sharing service that makes it easy to share your designs with anyone, even if they don’t have a Droplr account. All you need is a link, and they can quickly review designs and leave their feedback.
Droplr is primarily a screen sharing and recording service, though it’s generally quite versatile. For instance, when you take screenshots, you can easily annotate them, leave your comments, or even highlight certain areas.
The image editor lets you add different shapes, such as arrows, to attract attention to specific parts of the screenshot. It’s a fairly lightweight tool that works really well for getting feedback on designs and web pages without any project management tools bundled with it.
Key Features
- Link shortener and lightweight file upload module
- Integrations available for popular apps like Slack
- Analytics available for images and shared files
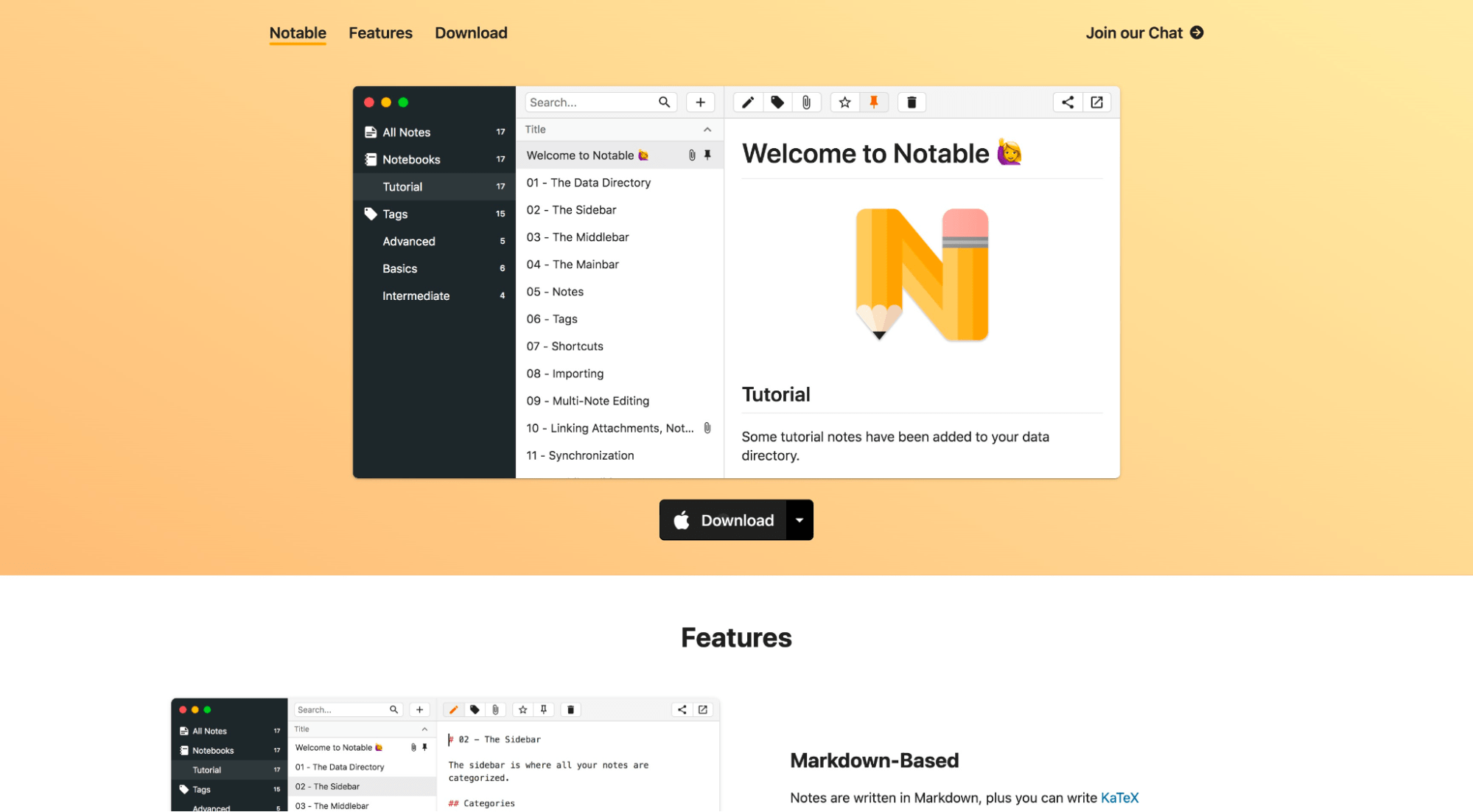
7. Notable

Notable is quite different from the other design feedback tools on our list. It’s a Markdown-based app that lets you create portable attachments with feedback or suggestions included.
This is great for exchanging designs with clients and getting their thoughts on it. You can add explanations or provide clarity to clients on certain topics. Since it uses Markdown, it’s a bit more text-heavy, but it allows you to provide lots of supplemental information with each design.
And Notable is completely free to use on the desktop. It’s very lightweight, and you can choose to download a dedicated app or work through the browser. If you need a nifty app for taking notes and sharing suggestions, then Notable can be just what you need.
Key Features
- Uses Markdown
- Very lightweight app
- Simple, clutter-free interface
Getting Clear Feedback Is Critical to Removing Bottlenecks
We feel your pain! We’ve all been there, enthusiastically working hard on a project that all of a sudden grinds to a halt, because you’re left waiting for feedback on the initial designs. Either that, or you receive feedback, but it’s all buried in endless chains of emails and messages, none of which link directly to the actual page – let alone the exact part of the page they’re referring to.
That’s where a design feedback tool like Atarim can make a massive difference, by doing one thing very, very well.
It’s so simple really. Asking clients to use Atarim doesn’t add to their job queue – it alleviates so much of the difficulties at their end that most of our customers agree how much their clients prefer using Atarim to comment on designs.
Either using the Atarim app, or the Google Chrome extension, clients simply need to go to any web page, or upload any design, and then click on the part they want to comment on. They’re immediately able to type out a note, which Atarim then turns into a task that’s delivered to your team’s shared inbox. This includes a link directly to the exact part of the web page or design the client clicked on, and also includes handy information such as a screenshot of exactly what they saw, along with data such as their browser version and screen resolution.
Atarim has already helped thousands of businesses cut web design project timelines down by over 60% – many claiming more like 80%! If you like the idea of making life easier for your clients, and your team, then sign up for Atarim today and receive a FREE 7-day trial of all premium features.
If you can see how Atarim will make your life considerably easier (and more profitable!) then you’ll be pleased to know that paid plans start at only $20 a month – and that includes unlimited collaborators.

