Chrome extensions can massively speed up your workflow, helping you work more efficiently and deliver clients’ projects faster.
From recording videos to leaving feedback on live websites, and from finding fonts and colors to inspiring new design ideas – there’s a wealth of tools at your disposal.
Perhaps too many!
This is why we’ve helped you by narrowing down the enormous range available to our top ten recommended Chrome extensions for web developers and designers.
In this post, you’ll discover our favorite Chrome extensions that allow us to save as much as 10 hours a week – bonus time that we’re now able to invest into perfecting clients’ projects.
Let’s dive in!
#1: Atarim

The Atarim Chrome extension presents one of the easiest ways to collaborate with clients on visual designs or website projects. You no longer have to rely on guesswork and sending countless back-and-forth emails with clients to establish exactly what it is that they want to change.
Instead, with our extension, you can leave visual feedback on any website instantly.

Instead of sending a text message to a client or your team, you can send or receive meaningful feedback directly on the website so you know precisely what you need to work on – eliminating any guesswork.
The best thing about it is that we designed this Chrome extension to be user-friendly. Your team and clients can get the hang of it in just a few minutes.
For the client, it couldn’t be easier. All they need to do is open the live website they want you to edit, click on the relevant part of the page to leave a pointer, and then type out a brief note about the change needed.
This then generates a task automatically that’s delivered to your team’s shared inbox. Clicking on this task takes them directly to the right point on the exact page, and shows your design team the note left by the client.
Also included is a screenshot showing exactly what the client saw, as well as information about their browser and screen resolution.
To get the Atarim Chrome extension, head over to the Chrome Web Store and install it.
#2: Loom

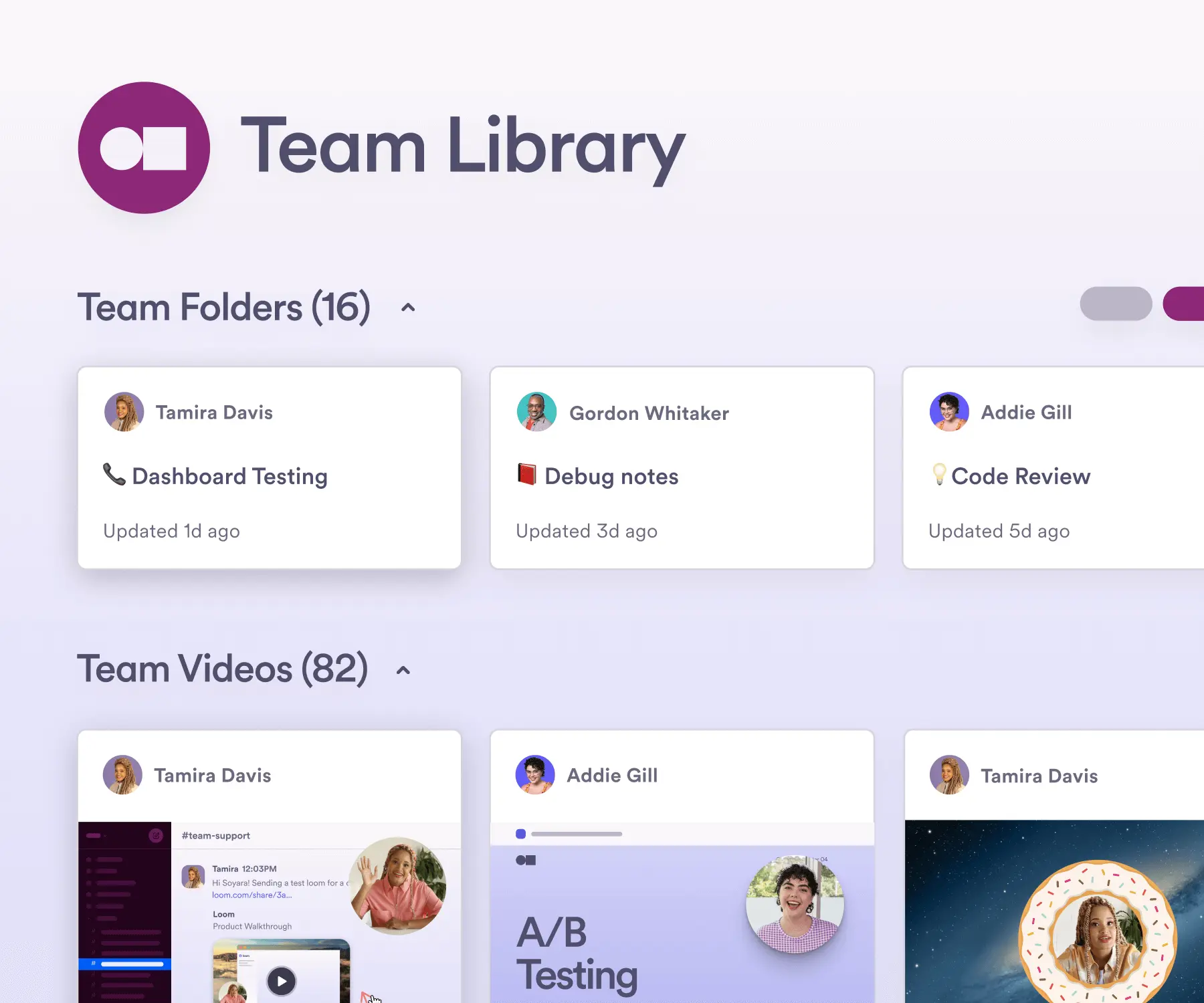
Loom is the most popular Chrome screen recorder extension. It’s quick, intuitive, and completely FREE. Their Chrome extension lets you record both your screen and your camera in just a single click.

After you’re done recording, you get an instant link that you can share with your team.

All videos are recorded in full HD. If you’re looking to record in higher resolution, such as 4K, you’ll need to download their Windows or Mac app. Plus, on top of screen recording, you can also use Loom as a video hosting solution.
For instance, if you recorded a Zoom meeting, you can upload it to Loom to build a content hub for your team. You can leverage tags and folders for better organization, too.

If you’re looking to get your point across faster and eliminate guesswork, we recommend downloading the Loom Chrome extension.
#3: Bertha AI

Bertha is both a WordPress plugin as well as a Chrome extension that brings the power of AI content and image generation directly to your website.
- Perfect for generating product descriptions at scale for eCommerce sites.
- Speed up the process of writing your next long-form blog post.
- Transcribe, translate, and create an SRT file right in WordPress (or Google Chrome).
- Ideal for creating website copy and helping clients (works in combination with Atarim)
- It can be introduced to clients as a solution they can use to help them with preparing content for you.
- And much, much more…

#4: Site Palette

Site Palette is a paid Chrome extension for exporting the colors from any website.
It’s as simple as visiting a website you want to get the colors from, and clicking on the Site Palette Chrome extension. The color palette from the site will be automatically generated and exported into the plugin.

You can also view all the palettes you’ve saved in the past in the History section.
After you have all your favorite palettes, you can mix them up – pick specific colors from different palettes you’ve saved, and create your own palette. You can also share the palette with your team by using Site Palette’s shareable permalink.
Plus, Site Palette also supports Sketch and Adobe Swatch files. That way, you can directly export your palettes into your favorite design tools.
Site Palette is a paid plugin with two membership options:
- Monthly subscription: $2.50 / month billed annually
- Lifetime access: $99
#5: WhatFont

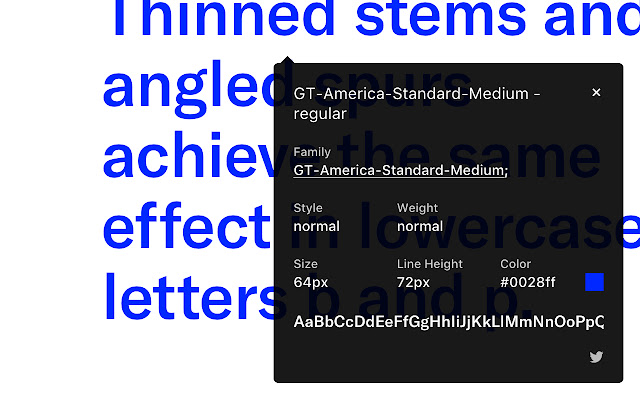
WhatFont offers the easiest way to identify fonts on web pages.
It’s as simple as activating the WhatFont Chrome extension, hovering over the text, and getting the font name.

Plus, you’ll also get additional details about the text, such as:
- Font style
- Font weight
- Font size
- Line height

This Chrome extension will save you hours looking for fonts you’ve seen online.
To get started, download it from the Chrome web store, activate it, and you’re ready to start inspecting fonts.
#6: Page Ruler

Page Ruler is a FREE extension that gives you the ability to measure any element on any website in pixels. The extension draws a rectangular ruler when you move your mouse on the page. The ruler has width, height, start and end.

When you move your mouse, the ruler changes and all the metrics are updated.

To activate the addon, you just need to press the toolbar button. If you want to disable it, press the button again, and you can browse the web without any rulers or measurements.
If Page Ruler sounds like the right solution, you can install it from the Chrome web store.
#7: Muzli

Muzli is a Chrome extension that powers your Chrome’s New Tab with new design ideas and trends expertly curated just for you.

Once installed, Muzli becomes your visual hub for the latest design, UI, UX, and interactive content. It provides you with daily content from all major design and inspiration sources that ensure you will never miss the next big thing.
Plus, you can also make Muzli personalized by choosing from over 160+ creative design sources that cater to your interests, so you get content that resonates with you.

To get started with the Muzli Chrome extension, install it from the Chrome web store here.
#8: Stylebot

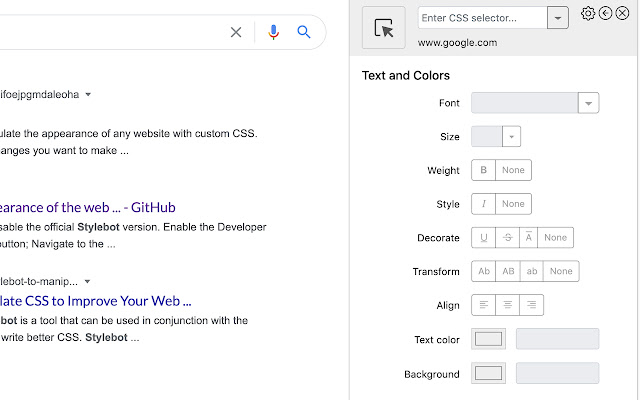
Stylebot is a browser extension that lets you modify the appearance of any webpage.
This is especially useful if you’re looking to visualize how the website will look if you play with the HTML and CSS code.

If you’re not a developer, it’s as simple as picking an element and choosing the changes you want to make from the user-friendly editor, including the font, colors, margins, and visibility.

You can get Stylebot from the Chrome web store here.
#9: UX Check

UX Check is a Chrome extension that helps you identify usability issues on any site.
It runs Nielsen’s heuristic evaluation of the website – running website UX against the best practices for interface design to evaluate its usability.

Source: MerixStudio
When you click on an element that doesn’t comply with a heuristic, you can add notes, and a screenshot will be saved. At the end, you can export everything to a .docx so you can share them with your team.

This is a very easy and effective way to evaluate your client’s website usability and make the necessary adjustments.
You can get the UX Check extension for FREE by heading over to the Chrome Web Store.
#10: Detailed

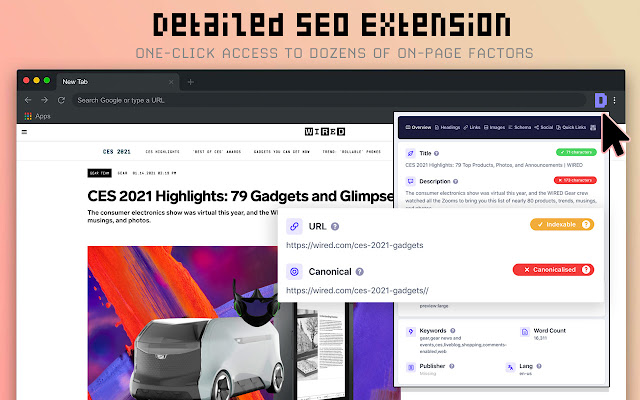
Detailed will provide you with SEO insights on any website with just a single click.
You can get page-level insights in milliseconds, with no need to check the source code of a page. Everything you need will be presented to you at the click of a button.

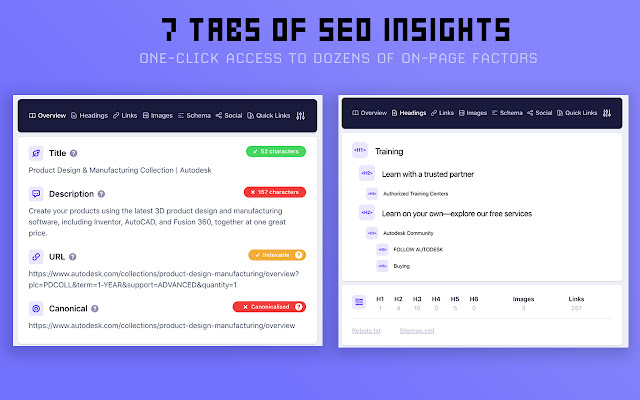
You can also pull the title tag, meta description, and meta robots tag, and view structured data markup (schema) for the page you’re on.

This will really help you figure out how well a website can perform in the SERPs.
Additionally, you can also extract ‘People Also Asked’ from search results, all page links, or all image URLs on a page as a .csv file – equipping you with the tools you need to make any website more SEO-friendly.
To install the Detailed SEO Chrome Extension, get started here.
#11: Wappalyzer

Wappalyzer is a FREE Chrome extension that lets you identify technologies on websites.
You can instantly reveal the technology stack of any website, such as CMS, eCommerce platform, or payment processor, as well as company and contact details.

Plus, you can get even more options when you use their tool.
For instance, the Wappalyzer tool also enables you to monitor your competitors. You can get notified when a website’s technology stack changes, and be the first to know when a competitor moves to a new CMS, ecommerce platform, or any other technology.
If this sounds like something that would be useful for you, we recommend installing Wappalyzer right now.
#12: BrowserStack

BrowserStack lets you instantly test your webpage on any desktop or mobile browser.
It’s very effective if you need to test your site on different browsers and devices, but don’t want to spend hours testing it manually on each combination. BrowserStack lets you perform the test on 12 browsers and all devices with a single click.

Here’s how it works.
- Install the extension.
- Open the webpage you want to test and click on the BrowserStack logo on your extension toolbar.
- Select the browser & device combination you want to test on.
We were able to cut the testing time from 30 minutes to just 2 minutes – saving us hours, which we can spend designing and improving our clients’ websites instead.
BrowserStack is a FREE extension you can get from the Chrome web store.
Leverage Chrome Extensions To Improve Your Workflow
These Chrome extensions will massively speed up your workflow and empower you to work more efficiently.
To learn more tips and tricks about design and web development, check out these resources:
- The Best Collaboration Tools for Teams in 2023
- The 14 Best WordPress Plugins for Agencies in 2023
- The Best Image Compression Tools (Real World Testing + Comparison)
While the Atarim plugin offers a great way to leave visual feedback for your team and clients, the Atarim app lets you do much more than that.
On top of the visual collaboration, you can also use our additional features, such as:
- Kanban board and tasks. Create tasks for each client, and organize the work for your team to ensure you maintain control over the project’s progress.
- In-depth analytics. Know precisely what’s going on, monitor the user’s activity, and allocate resources.
- Shared inbox. Use Atarim for communication on the project, so you don’t get lost in endless back-and-forth emails.
- Internal team tasks. Share comments, notes and discussions about clients’ projects without the client seeing, allow you to have frank conversations directly on a live website without having to explain each comment in detail to non-specialists.
For freelancers and small agencies with up to 20 clients/projects, and with unlimited clients/collaborators it’s just $20 per month.
Sign up for Atarim today and start saving time tomorrow – securing your future for a long time to come!
And if you do join Atarim, you’ll be in great company, as we’re integrated into the leading visual collaboration platform trusted by 13,000+ agencies (web dev, design, and beyond) worldwide.
Atarim is currently supporting project delivery for 1,200,000+ of their clients and stakeholders.
Atarim – helping you deliver projects in weeks instead of months – sign up for Atarim today.